Mini App Editor
The mini app editor is designed to make it super easy to create apps with just point and click. If you need more powerful features, you can easily add code to select areas to enrich your app.
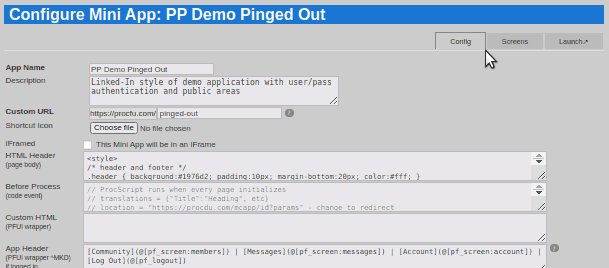
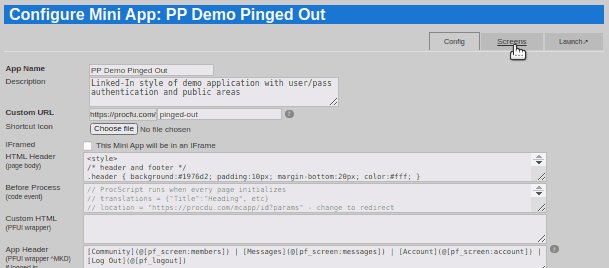
Tabs
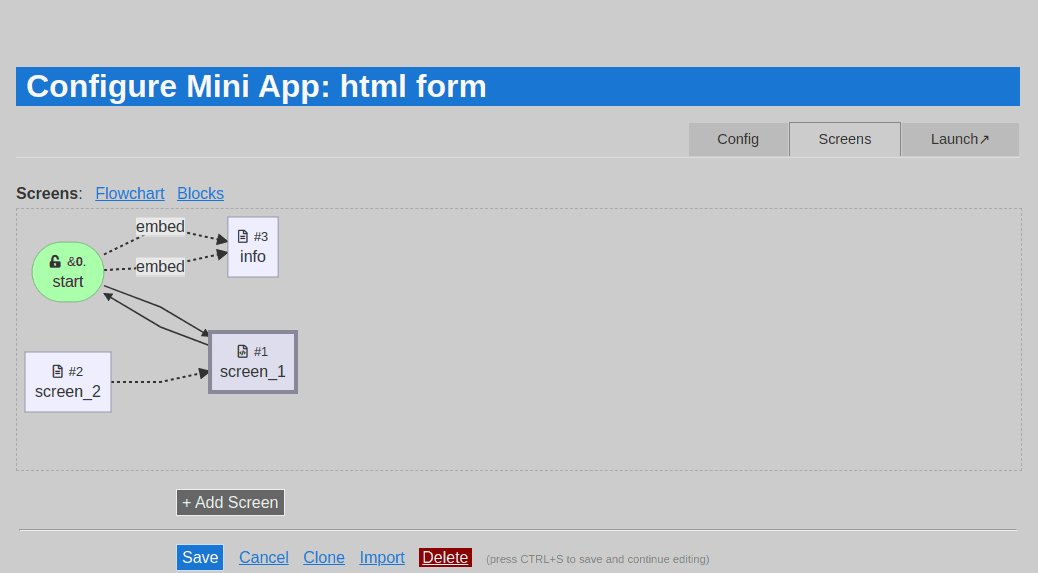
The editor is split into multiple views using tabs.

Click on the “Launch” tab to launch the app in a new browser tab, or SHIFT+Click on “Launch” to open it in a new pop-up window.
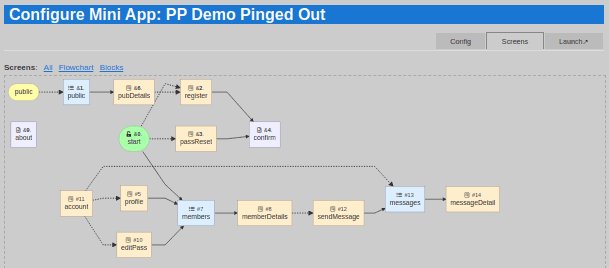
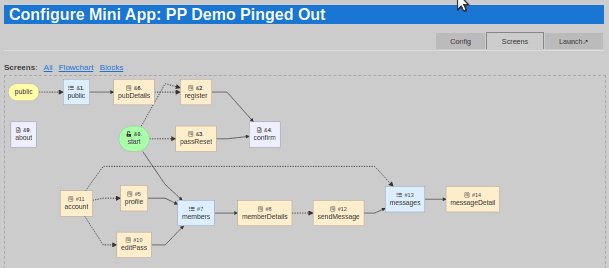
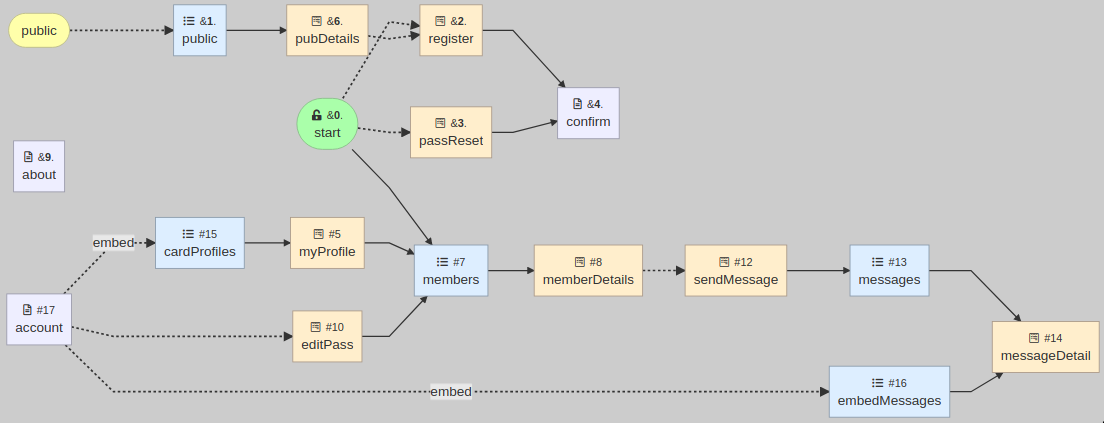
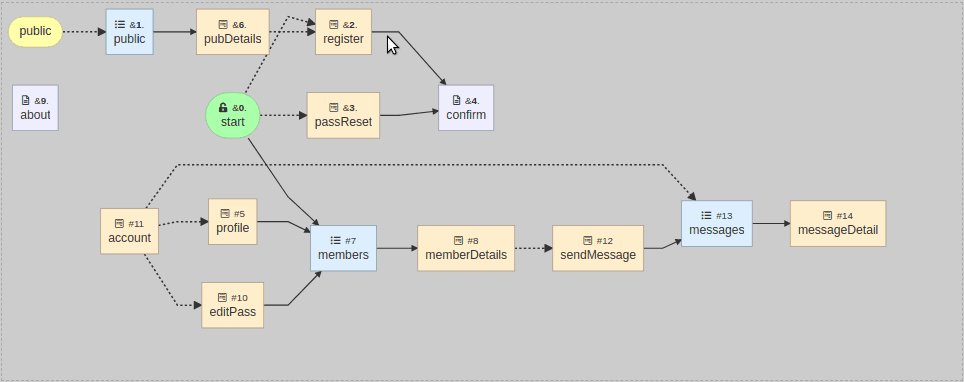
Flowchart
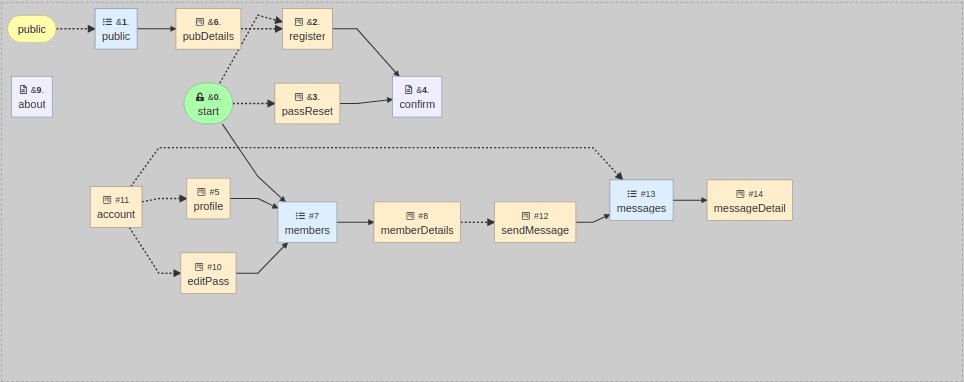
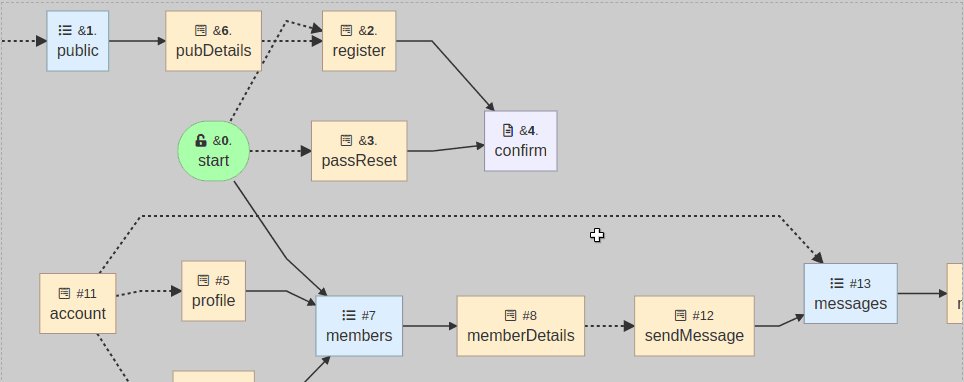
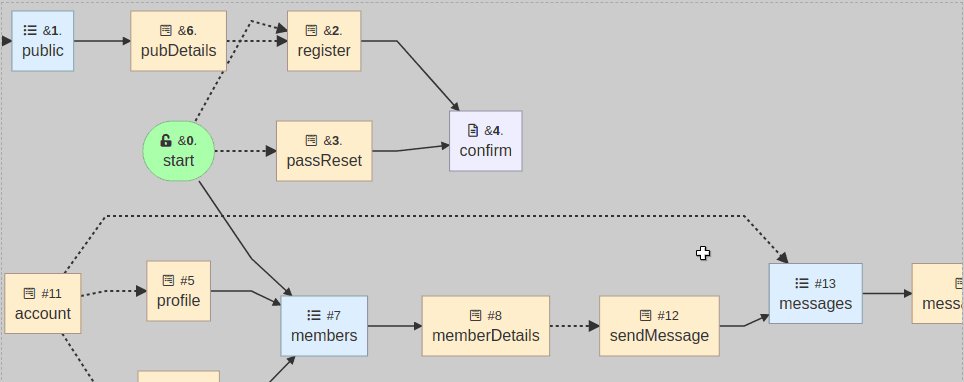
Your main display is a flowchart of your app screens. This shows hare screens are related and how users get from one screen to the next.

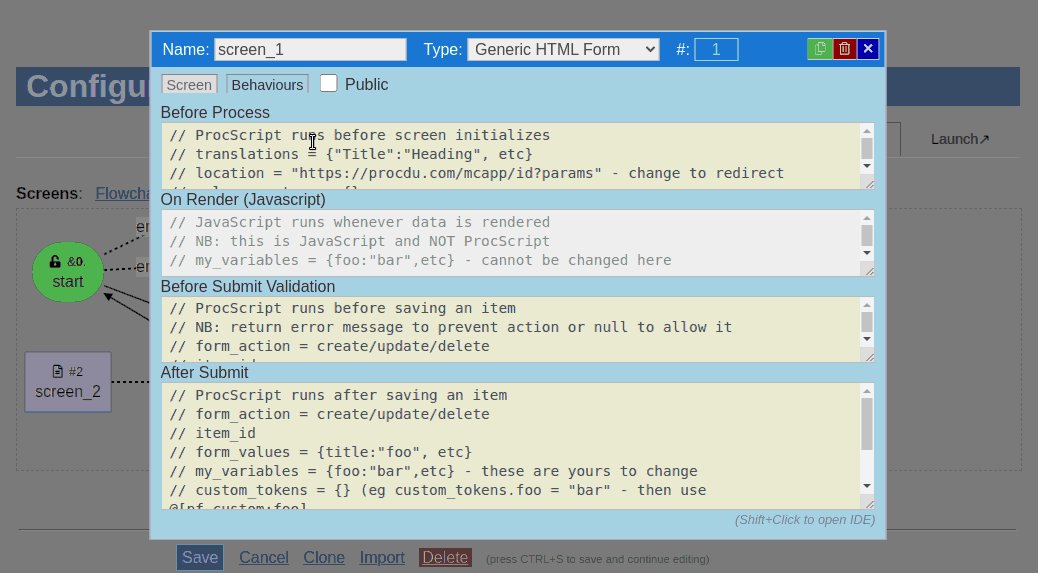
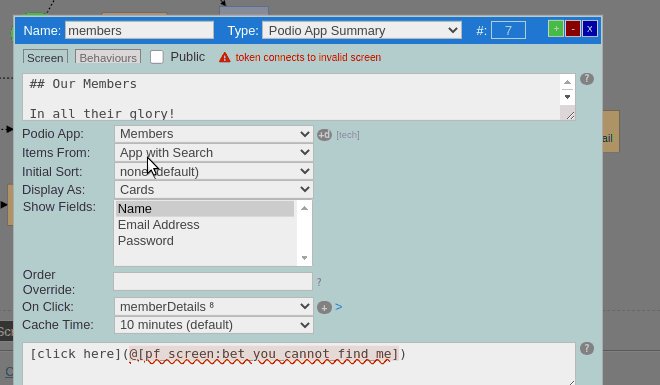
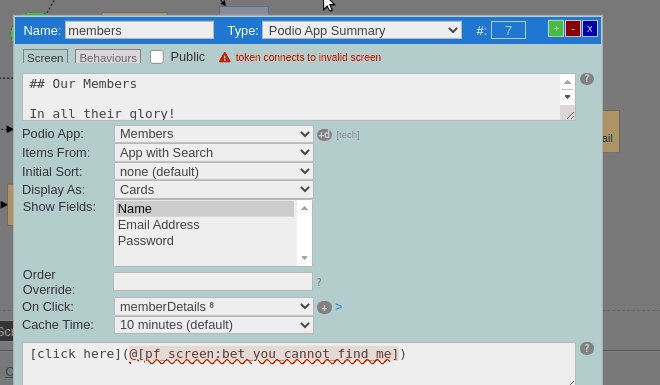
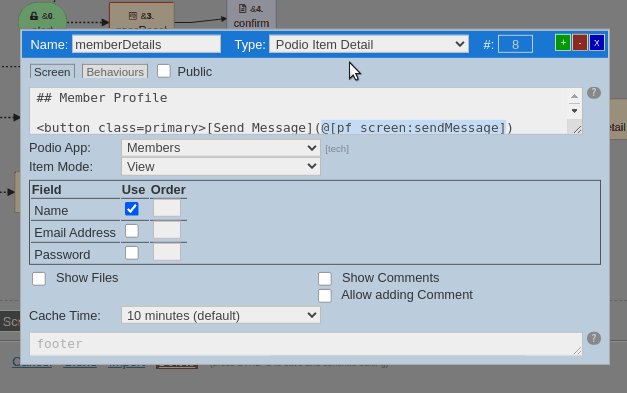
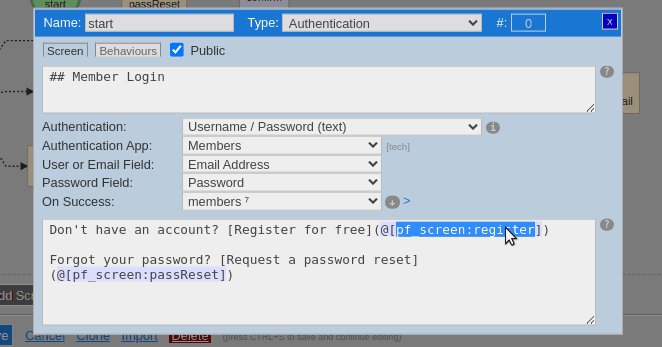
Click on any screen to open a pop-up editor for that screen.
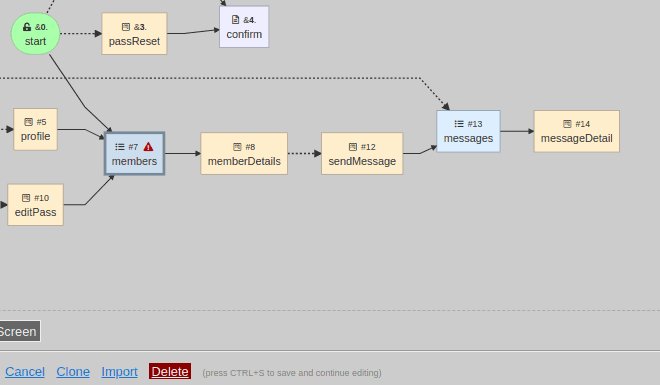
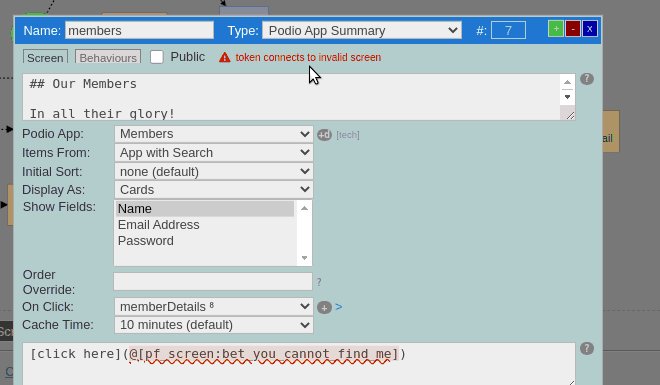
Warnings
A warning indicator on nodes in the flowchart lets you know something isn’t quite right, including duplication of screen names, or screen tokens referencing non-existing screens.
Screens with fatal errors will be shown in red.

Pan and Zoom
The screen flowchart will zoom out if there are many screens.
If the entire diagram is not visible, you can Click-Drag to move around.
You can also adjust the zoom level with SHIFT+MouseWheel

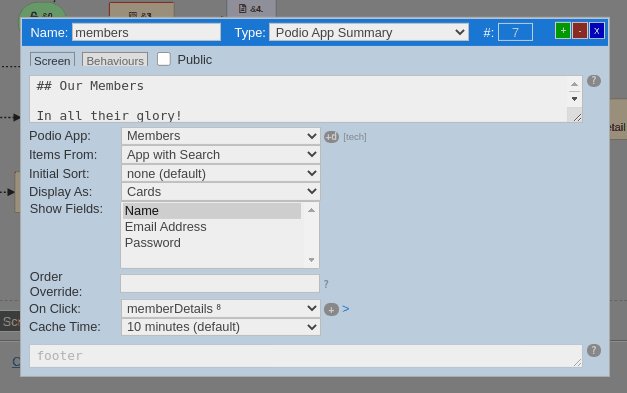
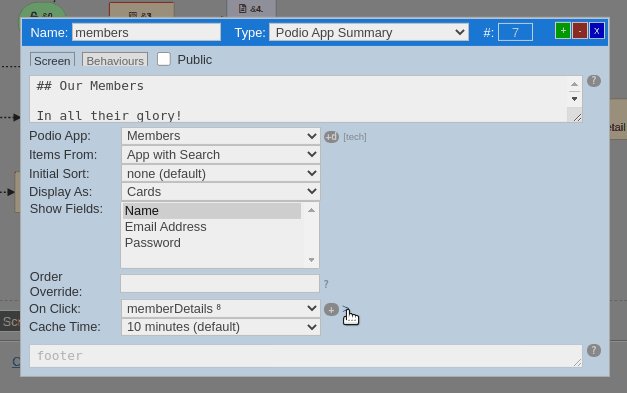
Follow Links
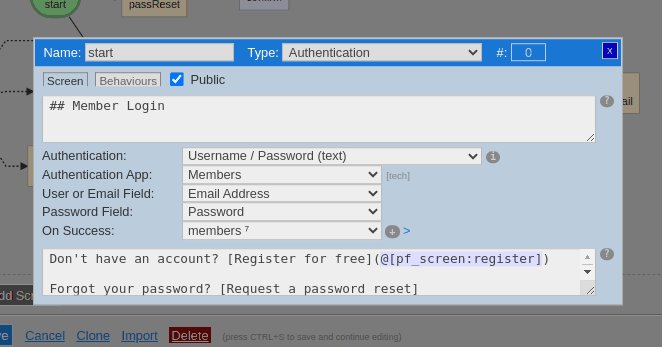
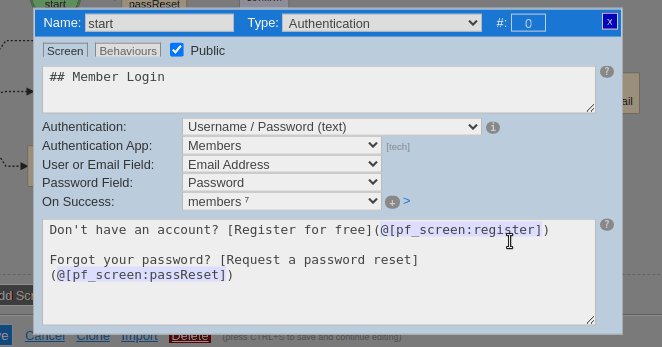
Each screen select drop-down has a > icon that you can click on to move to that screen quickly.

You can also click on the + or +d icons to create a new linked screen, or new linked detail screen of the current Podio App.
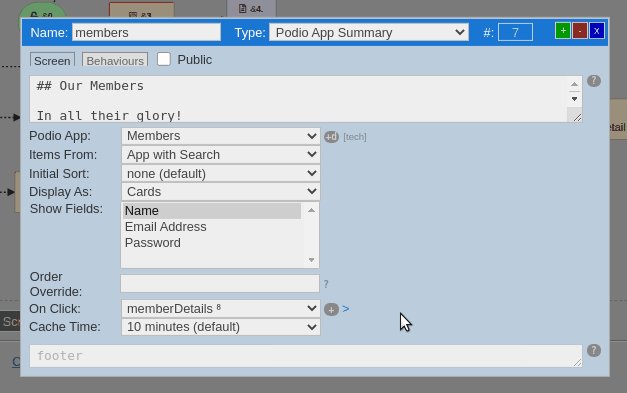
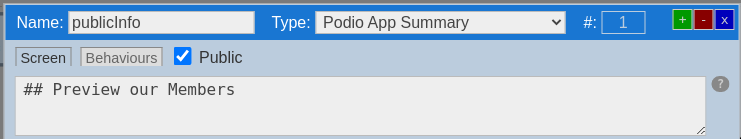
Public Screens
Each screen has a Public checkbox in the header allowing you to specify if it can be accessed without logging in.

Markdown Editor
Screen headers and footers, as well as the body of text screens, support markdown formatting.
You can SHIFT+Click on any markdown text area to expand / contract it.
To navigate to a @pf_screen or @pf_embed token, you can DOUBLE-Click on the token.

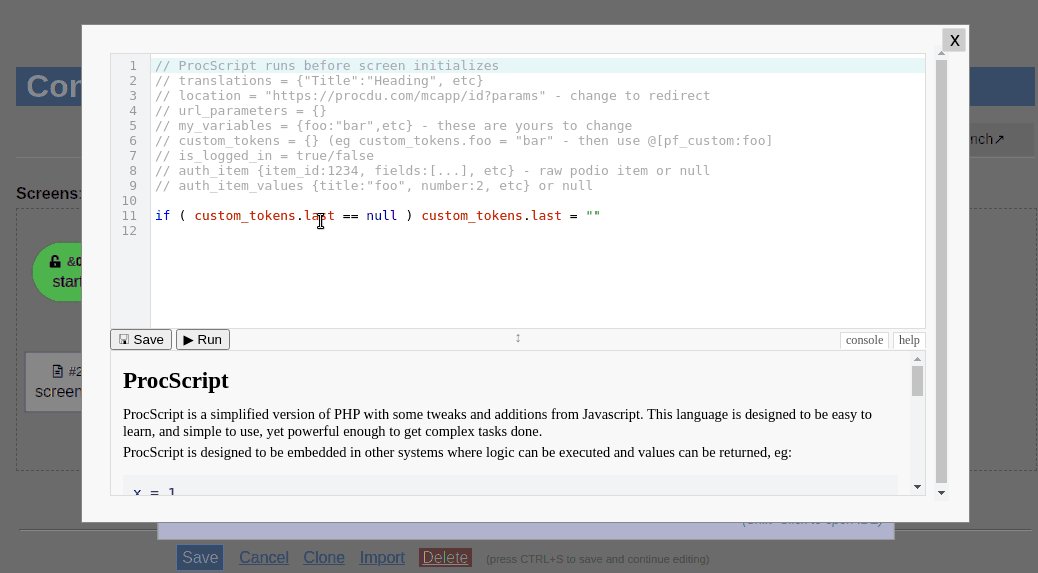
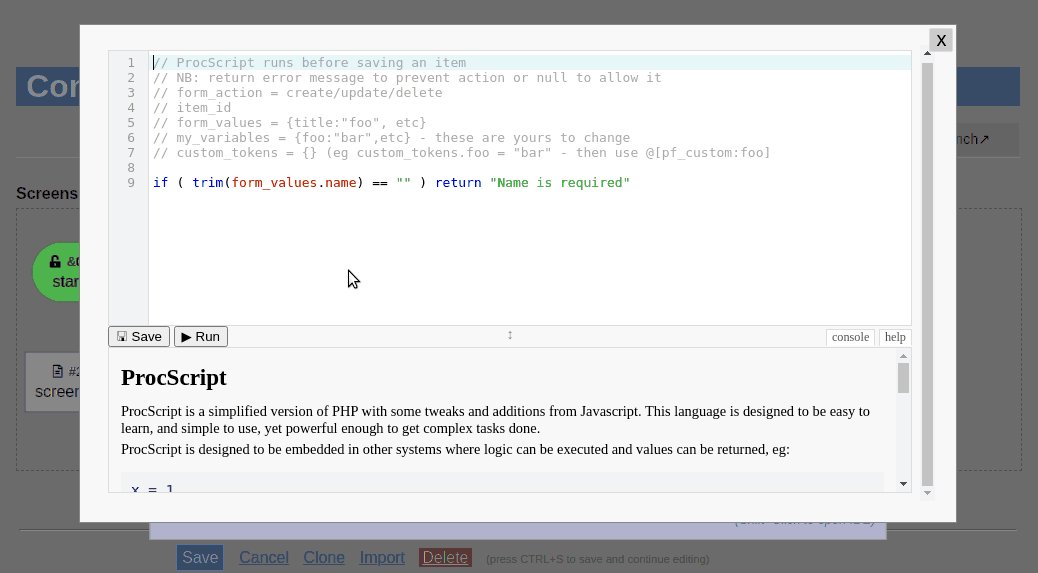
Event Code Blocks
Similar to Markdown text areas, event code text areas can be expanded and contracted with SHIFT+Click - except that this will open up a full-blown code editor.